Wireframe vs. Mockup: Which One Do You Need for Your Website?

by wsoddesigns
Wireframe vs. Mockup: Which One Do You Need for Your Website?
When building a website, terms like wireframe and mockup often come up in conversations with designers. Both are essential tools in the web development process, but they serve different purposes. In this post, we’ll break down the key differences between wireframes and mockups, explaining when you need each and why they are important to your web design journey.
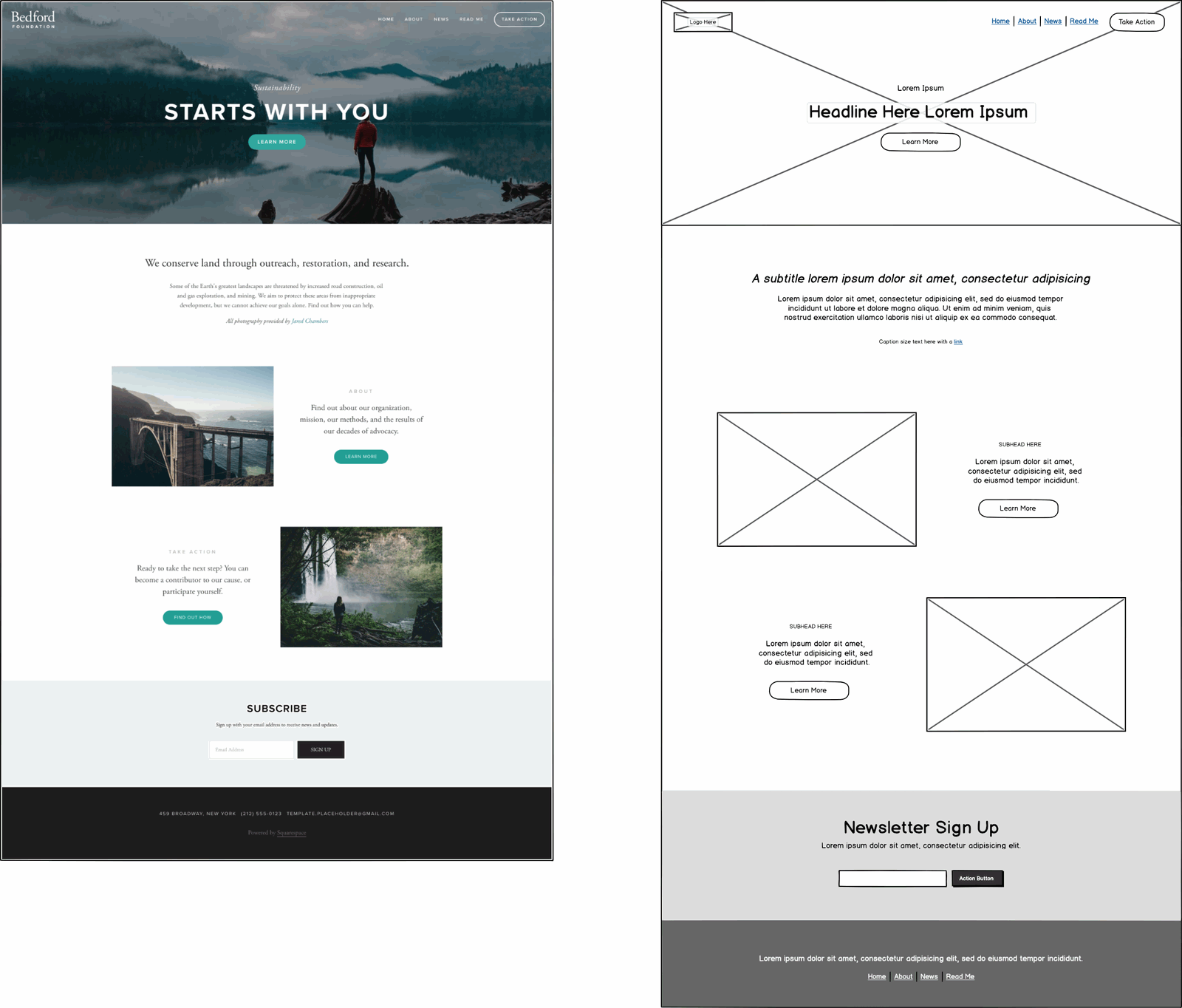
What is a Wireframe?
A wireframe is the skeletal framework of your website. It’s a basic visual guide that outlines the structure of your site, focusing on the layout, functionality, and user flow.
- Low Fidelity: Wireframes are simple, usually black-and-white, and focus on layout rather than design.
- Layout-Oriented: The purpose is to arrange elements like navigation bars, buttons, and content blocks.
- Structure First: Wireframes are made early in the design process to establish the structure before visual elements are added.
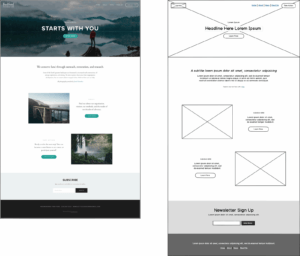
What is a Mockup?
A mockup, on the other hand, is a detailed visual representation of what the final product will look like. It includes colors, typography, images, and other design elements.
- High Fidelity: Mockups show the final design, incorporating branding, colors, and imagery.
- Visual Focus: Unlike wireframes, mockups are meant to showcase the visual look of the website.
- Static Design: Mockups aren’t interactive but offer a clear picture of how the site will look when complete.
Wireframes vs. Mockups: Key Differences
| Feature | Wireframe | Mockup |
|---|---|---|
| Purpose | Focus on layout and structure | Focus on visual design |
| Fidelity | Low fidelity, no design elements | High fidelity, full design details |
| Interactivity | Static | Static, but more visually complete |
Conclusion
Both wireframes and mockups play crucial roles in the web design process. Wireframes help lay the foundation, ensuring functionality and user flow, while mockups bring the site to life with detailed visual design.
At WSOD Designs, we help businesses create beautiful, functional websites through every step of the process, from wireframes to mockups and beyond. Check out our Managed WordPress Plan to see how we can help your business thrive online!
Recommended Posts

Smarter Messaging for Modern Businesses
April 7, 2025

The Importance of Fixing Google Search Console Errors: Why It’s Crucial for Your Website’s Success
February 24, 2025

WebP, AVIF & Lazy Loading for Optimal Website Speed
January 9, 2025